การสร้างแบบแปลนชั้น 3D เป็นเรื่องง่ายใน 6 ขั้นตอนง่ายๆ เทคนิคนี้สามารถใช้ในอินโฟกราฟิก เช่น แผนการอพยพ หรือเพื่อแสดงแผนผังอาคาร

จำเป็น
- โปรแกรม: Adobe Illustrator เวอร์ชัน CS3 / 4 หรือสูงกว่า
- ระดับความสามารถ: เริ่มต้น
- เวลาที่ต้องทำให้เสร็จ: 30-45 นาที
คำแนะนำ
ขั้นตอนที่ 1
วาดแผนผังห้องที่คุณต้องการสร้างโดยใช้ Pen Tool หรือ Line Segment Tool (กด Shift ค้างไว้เพื่อวาดเส้นเป็นมุมฉาก)
ไม่ต้องกังวลกับประตูหรือหน้าต่างในขั้นตอนนี้ เราแค่สร้างเลย์เอาต์พื้นฐาน
เมื่อรูปวาดดูเหมือนควร ให้ปรับความหนาของเส้นตามมาตราส่วนที่คุณกำลังทำงานอยู่

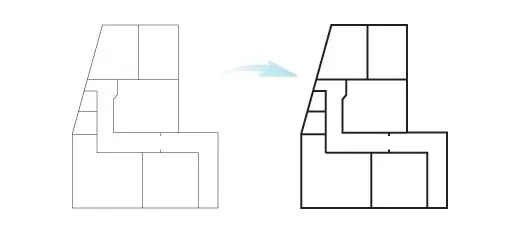
ขั้นตอนที่ 2
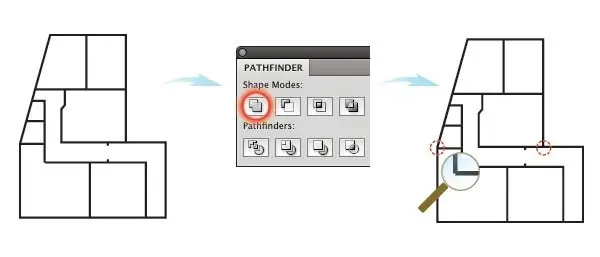
เลือกบรรทัดทั้งหมดแล้วกด Object> Expand เพื่อขยายบรรทัด โดยไม่ลบส่วนที่เลือก ให้ใช้ฟังก์ชัน Unite บนแถบเครื่องมือ Pathfinder เพื่อรวมเส้นเป็นเส้นทางเดียว (ในกรณีที่คุณสามารถเก็บสำเนาภาพวาดต้นฉบับ)
คุณอาจสังเกตเห็นว่าเส้นบางเส้นไม่สมบูรณ์แบบดังที่แสดงด้านล่าง ใช้เครื่องมือปากกาเพื่อทำการปรับเปลี่ยน

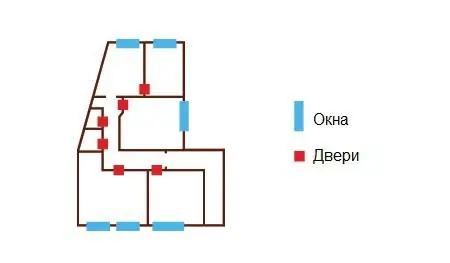
ขั้นตอนที่ 3
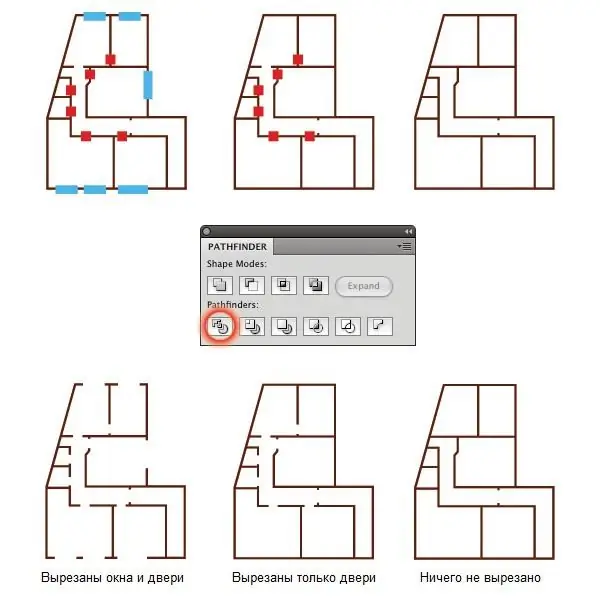
วางรูปสี่เหลี่ยมผืนผ้าเรียบง่ายในตำแหน่งที่ควรจะเป็นประตูและหน้าต่าง ฉันใช้สองสีที่ต่างกันเพื่อหลีกเลี่ยงความสับสน - สีฟ้าสำหรับหน้าต่างและสีแดงสำหรับประตู

ขั้นตอนที่ 4
เลือกทุกอย่างรวมกันแล้วทำสำเนาสามชุด ใช้ฟังก์ชัน Divide บนแถบเครื่องมือ Pathfinder ตัดประตูและหน้าต่างออกจากสำเนาแรก ตัดเฉพาะประตูในสำเนาที่สองและปล่อยให้สำเนาที่สามไม่มีประตูและหน้าต่าง

ขั้นตอนที่ 5
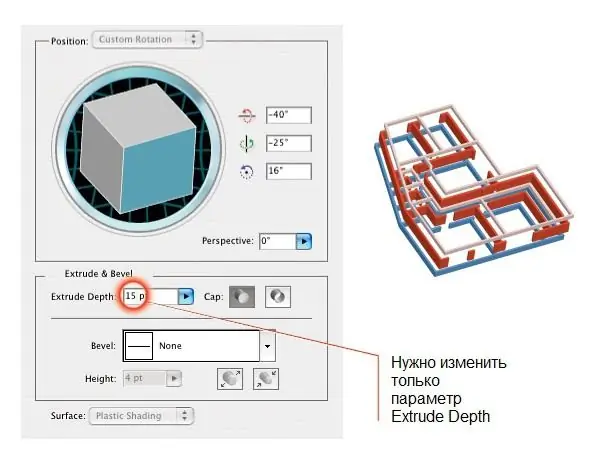
เลือกสำเนาแรกแล้วกด Effect> 3D> Extrude and Bevel ใช้ฟังก์ชั่นแสดงตัวอย่างเพื่อให้ได้ผลลัพธ์ที่ต้องการ (ฉันใช้มุม -40 °, -25 °และ 16 °) ตั้งค่า Extrude Depth เป็น 15pt จำพารามิเตอร์เหล่านี้และนำไปใช้กับสำเนา 2 และ 3 โดยเปลี่ยนเฉพาะค่า Extrude Depth ตั้งค่าสำเนาที่สองเป็นค่าระหว่าง 20 ถึง 23pt และสำเนาที่สามเป็น 15pt

ขั้นตอนที่ 6
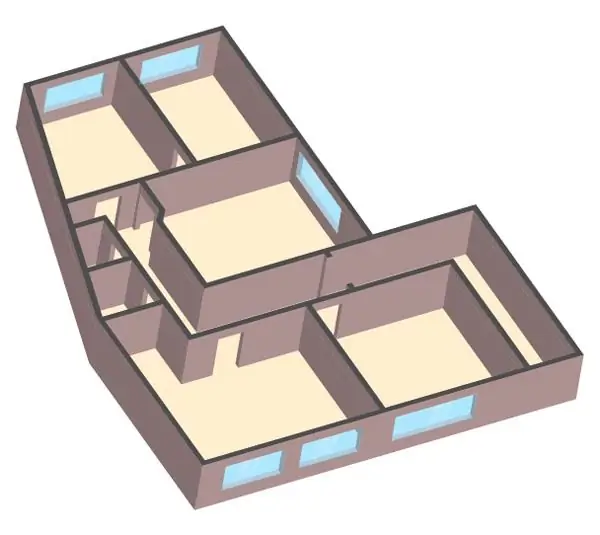
วางสำเนาทับกัน เปลี่ยนสีของสำเนาทั้งหมดเป็นสีที่คุณต้องการ (ฉันใช้ # fddfd9) เป็นผลให้ควรมีลักษณะเหมือนภาพด้านล่าง
โครงสร้างพื้นฐานพร้อมแล้ว แต่ดูน่าเบื่อมาก ซึ่งสามารถแก้ไขได้โดยเลือกสิ่งปลูกสร้างทั้งหมด จากนั้นไปที่ Object> Expand Appearance ตอนนี้คุณสามารถวางตำแหน่งพื้นและหน้าต่างได้ คุณยังสามารถทาสีทับด้านบนของผนังด้วยสีเข้มได้






