ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้างโลโก้แบทแมนโดยใช้วัตถุอย่างง่ายใน Illustrator

มันจำเป็น
- Adobe Illustrator CS5 หรือสูงกว่า
- ระดับความสามารถ: ระดับกลาง
- เวลาที่ต้องทำให้เสร็จ: 30 นาที
คำแนะนำ
ขั้นตอนที่ 1
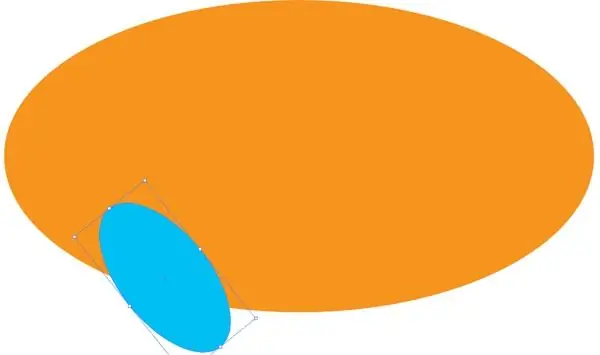
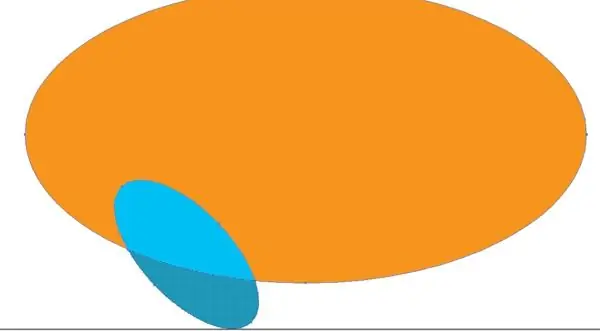
ใช้เครื่องมือวงรี (L) เพื่อวาดรูปวงรีสีส้มพื้นฐาน วาดวงรีอีกอันตามที่แสดงในภาพ นี่จะเป็นรูปร่างของปีกซ้าย ฉันใช้สีที่แยกแยะได้ง่ายเพื่อความชัดเจน

ขั้นตอนที่ 2
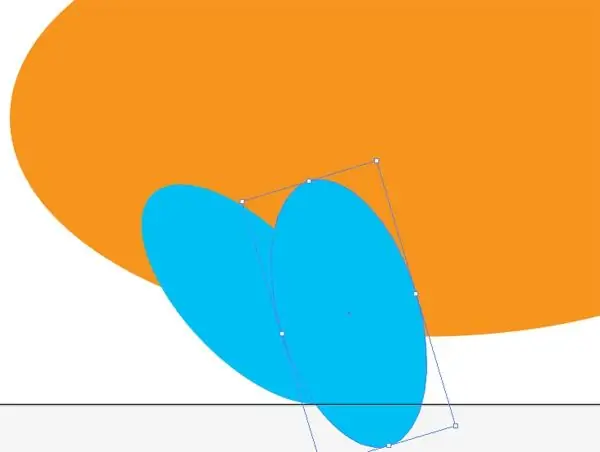
ทำซ้ำวงรีสีน้ำเงิน (Control + C> Control + V) แล้วหมุนไปทางขวา 30 องศา

ขั้นตอนที่ 3
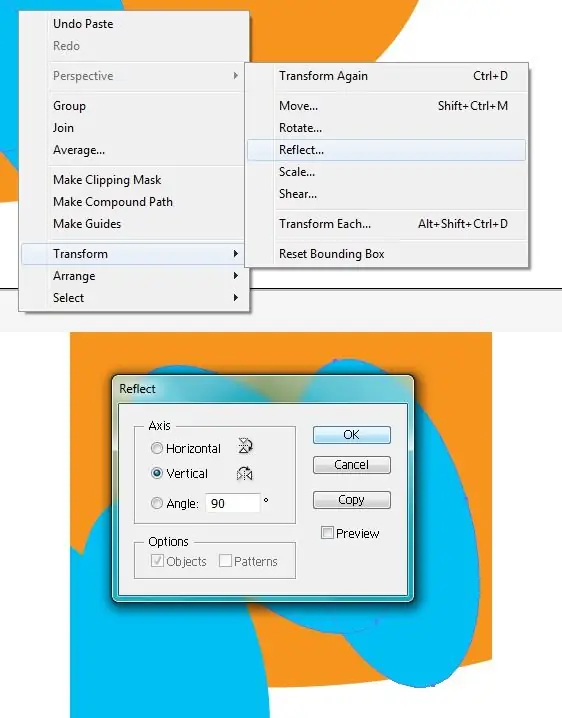
เลือกวงรีสีน้ำเงินทั้งสองวง ทำสำเนา (Control-C> Control-V) คลิกขวาและเลือก Transform> Reflect ในหน้าต่างที่เปิดขึ้น ให้เลือก แนวตั้ง เพื่อหมุนในแนวตั้ง จัดกลุ่มวงรี (Control-G) เพื่อให้ง่ายต่อการจัดการ

ขั้นตอนที่ 4
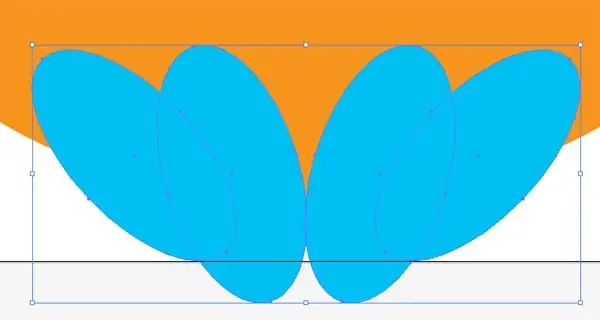
จัดตำแหน่งวงรีทั้งสองคู่ตามที่แสดงในภาพ

ขั้นตอนที่ 5
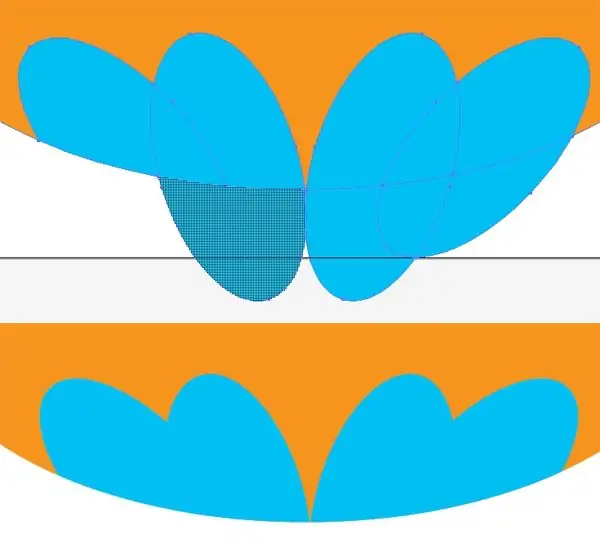
สำหรับขั้นตอนนี้ ฉันได้ซ่อนวงรีสีน้ำเงินทั้งหมดยกเว้นวงรีสีน้ำเงินหนึ่งวง เลือกวงรีสีส้มและสีน้ำเงิน และใช้เครื่องมือสร้างรูปร่าง (Shift + M) เลือกด้านล่างของวงรีสีน้ำเงิน

ขั้นตอนที่ 6
ยกเลิกการเลือกจุดไข่ปลา ใช้ Selection Tool (V) เลือกส่วนล่างของวงรีสีน้ำเงิน แล้วกดปุ่ม Del ทำซ้ำขั้นตอนเหล่านี้สำหรับวงรีสีน้ำเงินที่เหลือ

ขั้นตอนที่ 7
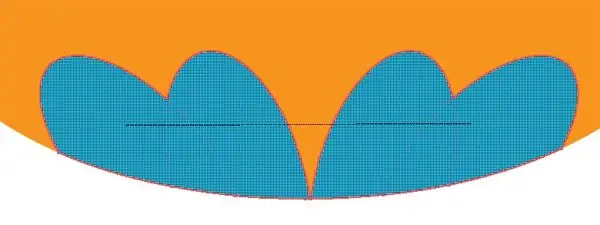
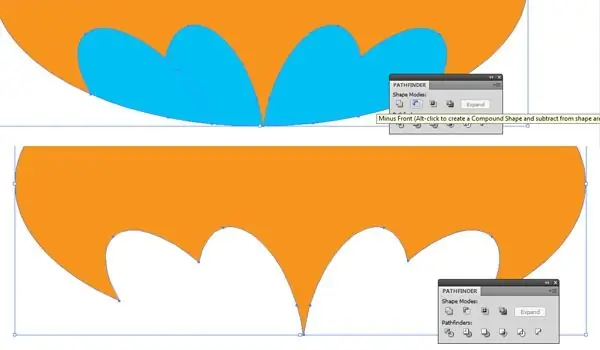
เลือกสี่ส่วนของวงรีสีน้ำเงินด้วย Selection Tool (V) สลับไปที่ Shape Builder Tool (Shift + M) และลากเส้นผ่านพวกมัน นี้จะรวมสี่เส้นทางเป็นหนึ่งเดียว

ขั้นตอนที่ 8
เลือกเส้นทางทั้งหมดแล้วกด Minus Front จากแผง Pathfinder

ขั้นตอนที่ 9
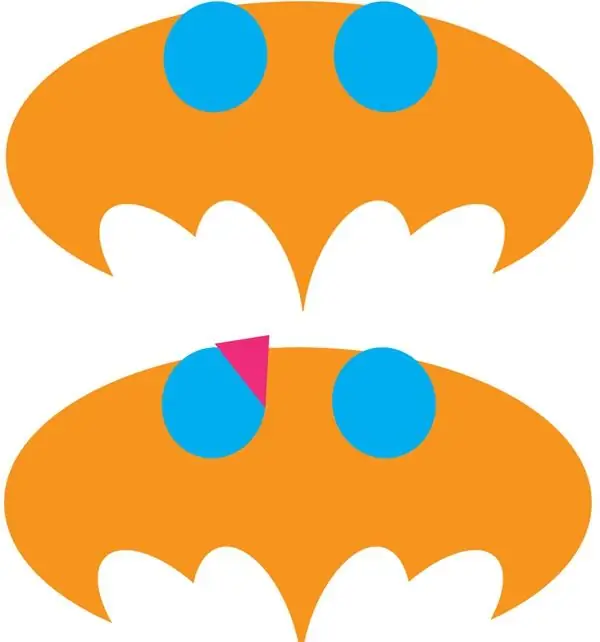
ไปที่ด้านบนของปีกกันเถอะ การใช้เครื่องมือวงรี (L) วาดวงกลมสองวงดังที่แสดงในภาพ จากนั้นเลือก Pen Tool (P) และวาดรูปสามเหลี่ยมตามที่แสดงในภาพ

ขั้นตอนที่ 10
วาดรูปสามเหลี่ยมเดียวกันสำหรับวงกลมขวา ในการรวมวงกลมและสามเหลี่ยมเป็นเส้นทางเดียว ให้เลือกและลากเส้นผ่านพวกมันโดยใช้เครื่องมือสร้างรูปร่าง (Shift + M) ฉันได้ซ่อนวงรีสีส้มไว้ที่นี่เพื่อความชัดเจน

ขั้นตอนที่ 11
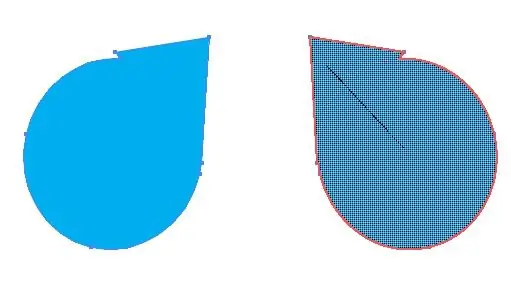
เลือกเส้นทางทั้งหมด จากนั้นเลือกเส้นทางสีน้ำเงินด้วยเครื่องมือสร้างรูปร่าง (Shift + M) แล้วลบออก การใช้เครื่องมือวงรี (L) วาดวงกลมตามที่แสดงในภาพ นี่คือหัวหน้าในอนาคต

ขั้นตอนที่ 12
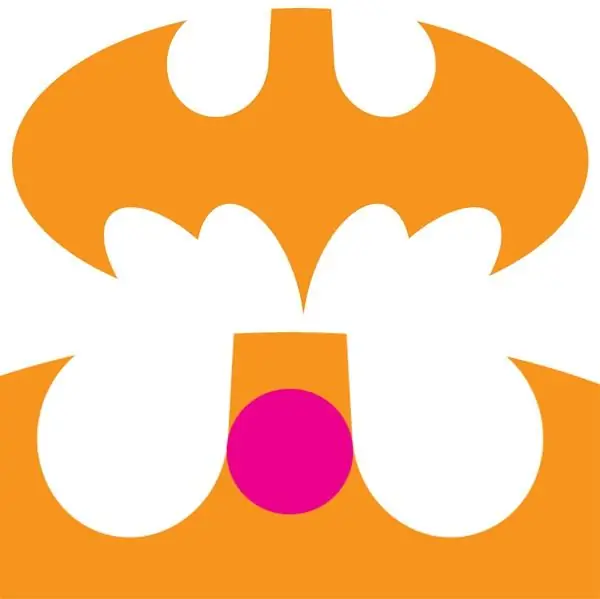
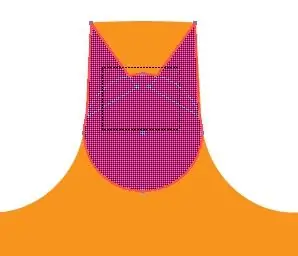
วาดรูปสามเหลี่ยมทั้งสองด้านด้วย Pen Tool (P) สำหรับหูในอนาคต

ขั้นตอนที่ 13
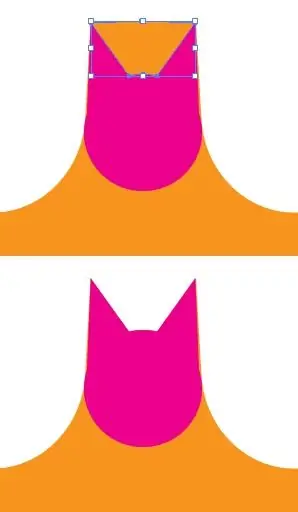
เลือกเส้นทางทั้งหมด จากนั้นเลือกส่วนสีส้มระหว่างสามเหลี่ยมสีชมพูสองรูปด้วยเครื่องมือสร้างรูปร่าง (Shift + M) นำชิ้นส่วนสีส้มนี้ออกและรวมเส้นทางที่เหลือด้วยเครื่องมือสร้างรูปร่าง (Shift + M) หรือจากแผง Pathfinder

ขั้นตอนที่ 14
รูปร่างพื้นฐานพร้อมแล้ว ตรวจสอบให้แน่ใจว่าไม่มีจุดยึดเพิ่มเติมและไม่มีเส้นทางที่ไม่ทาสีเหลืออยู่

ขั้นตอนที่ 15
เลือกโครงร่างของค้างคาวและเปลี่ยนสีเป็นสีดำ วาดวงรีสีเหลืองขนาดใหญ่รอบๆ และวงรีสีดำอีกวงหนึ่งด้านล่างเพื่อทำให้โลโก้สมบูรณ์






