โปรแกรมแก้ไขกราฟิก paint.net ฟรีเป็นทางเลือกราคาประหยัดสำหรับ Adobe Photoshop ราคาแพง Paint มีการขยายตัวอย่างต่อเนื่องเนื่องจากผู้ที่สนใจทั่วโลกพัฒนาปลั๊กอินฟรีสำหรับมัน

คำแนะนำ
ขั้นตอนที่ 1
ดาวน์โหลดชุดปลั๊กอิน (ส่วนเสริม) ปลั๊กอิน pyrochild จากหน้าผู้เขียนเป็นไฟล์ zip และวางไว้ในโฟลเดอร์ C: / Program Files / Paint. NET / Effects หากคุณติดตั้งตัวแก้ไขกราฟิกนี้ในไดรฟ์อื่น ให้แทนที่ C ด้วยตัวอักษรที่ต้องการ คลิกขวาที่ไอคอนเก็บถาวรและเลือก "แยกไปยังโฟลเดอร์ปัจจุบัน" หาก Paint.net ทำงานอยู่ ให้รีสตาร์ทโปรแกรม หลังจากเปิดตัวใหม่ รายการใหม่จะถูกเพิ่มลงในเมนูเอฟเฟกต์
ขั้นตอนที่ 2
เติมเลเยอร์พื้นหลังด้วยสีที่เหมาะสมโดยใช้เครื่องมือ Paint Bucket หรือ Gradient คลิกที่ไอคอน "เพิ่มเลเยอร์ใหม่" ในแผงเลเยอร์หรือใช้ทางลัด Ctl + Shift + N บนจานสี ระบุสีสำหรับข้อความ กดปุ่ม T เพื่อเปิดใช้งานเครื่องมือ Type เลือกประเภทและขนาดฟอนต์บนแถบคุณสมบัติ เขียนข้อความของคุณ
ขั้นตอนที่ 3
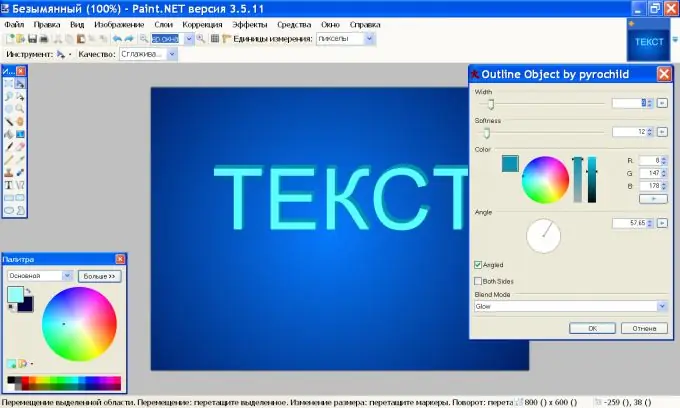
จากเมนู Effects ไปที่ส่วน Object แล้วคลิก Outline Object ปลั๊กอินนี้ให้เงาแก่วัตถุ เลือกสีเงา ความกว้าง และความนุ่มนวล ระบุมุมสะท้อน (Angle)

ขั้นตอนที่ 4
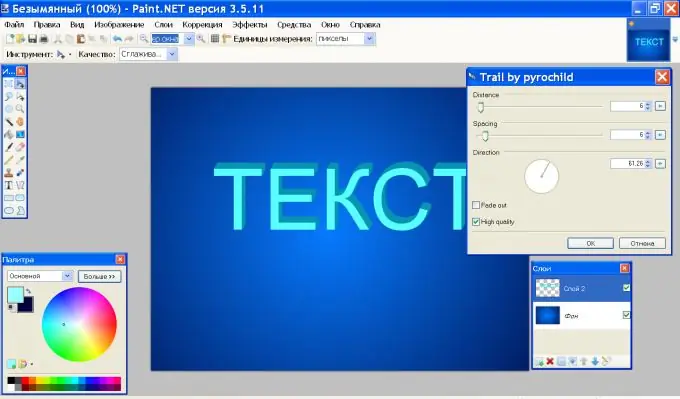
ในเมนู Effects เดียวกัน ภายใต้ Object ให้คลิก Trail ปลั๊กอินนี้สร้างเอฟเฟกต์ของการติดตามวัตถุที่เคลื่อนไหว ตั้งค่าที่เหมาะสมสำหรับพารามิเตอร์เพื่อทำให้ตัวอักษรดูสามมิติ แล้วคลิกตกลง

ขั้นตอนที่ 5
มีอีกวิธีหนึ่งในการสร้างเอฟเฟกต์ 3 มิติ ดาวน์โหลดปลั๊กอินเอฟเฟกต์ของ BoltBait จากหน้าผู้เขียนและติดตั้งตามที่อธิบายไว้ในวรรค 1 สร้างเลเยอร์และตั้งชื่อเป็น "ข้อความ" เขียนข้อความ เลือกสี ประเภทฟอนต์ และขนาด บนแถบเครื่องมือ เลือก "ไม้กายสิทธิ์" ตั้งค่าโหมดการเลือกเป็น "เพิ่ม (ผสาน)" แล้วคลิกตัวอักษรทั้งหมดทีละตัว ควรเลือกข้อความทั้งหมดแล้ว
ขั้นตอนที่ 6
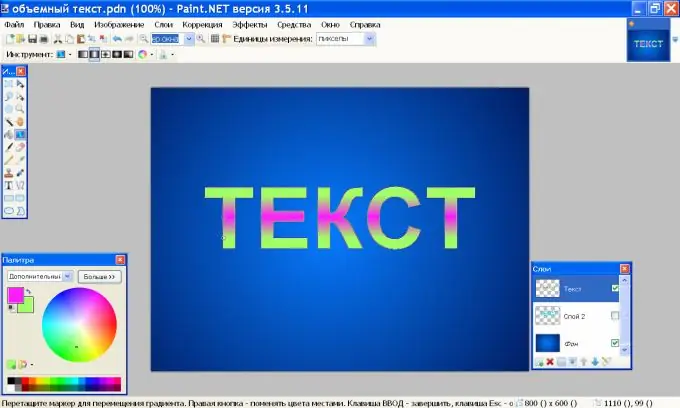
เลือกเครื่องมือไล่โทนสี ตั้งค่าสีพื้นหน้าและพื้นหลัง และตั้งค่าโหมดการผสมเป็นเชิงเส้น (สะท้อน) ลากเส้นแนวนอนตรงกลางเลเยอร์แล้วปรับความกว้างของการไล่ระดับสี กด Esc

ขั้นตอนที่ 7
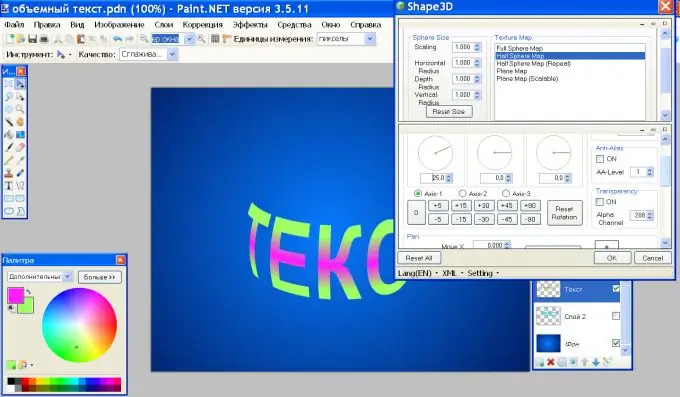
ไปที่เมนู Effects และในกลุ่ม Render ให้คลิก Shape 3D ในส่วนแผนผังพื้นผิว ให้เลือกแผนที่แบบครึ่งทรงกลม ในส่วนการหมุนวัตถุ ให้ตั้งค่า Axis-1 = 25 ในส่วนแสงสว่าง ให้ยกเลิกการเลือกตัวเลือกเปิด คลิกตกลง

ขั้นตอนที่ 8
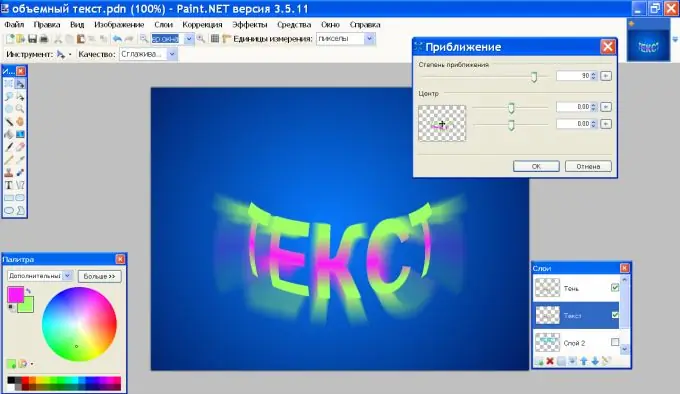
ในแผงเลเยอร์ คลิกไอคอน Duplicate Layer และเปลี่ยนชื่อเลเยอร์เก่า Shadow เลเยอร์ "ข้อความ" ควรอยู่เหนือเลเยอร์ "Drop Shadow" เปิดใช้งาน Drop Shadow ไปที่เมนู Effects และในกลุ่ม Blur ให้คลิก Zoom in ตั้งค่าพารามิเตอร์ "อัตราส่วนการซูม" เป็น 90

ขั้นตอนที่ 9
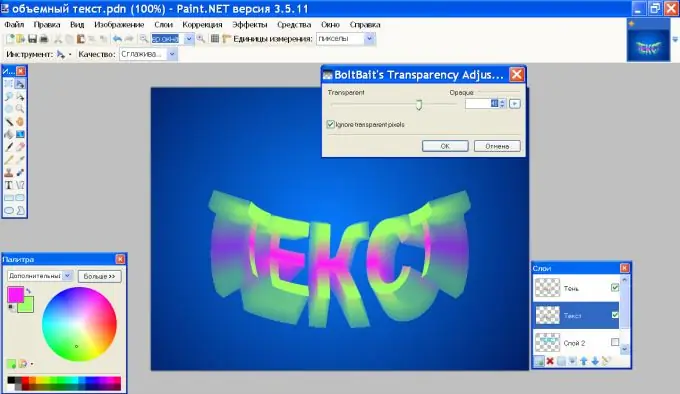
ในเมนู "การปรับ" เลือกคำสั่งความโปร่งใสและตั้งค่าโปร่งใส = 40 ข้อความของคุณจะได้รับปริมาณ

ขั้นตอนที่ 10
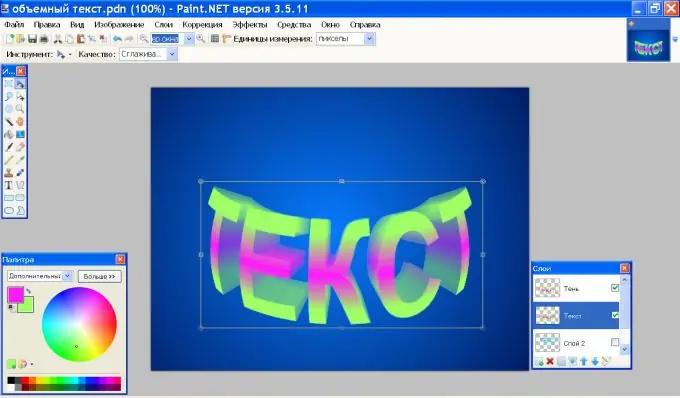
เปิดใช้งานเลเยอร์ "ข้อความ" (ด้านบน) และคลิกเครื่องมือ "ตัวเลือกพื้นที่สี่เหลี่ยมผืนผ้า" เลือกข้อความที่มีกรอบ แล้วกดปุ่ม M. ใช้เมาส์ลากที่จับและยืดตัวอักษรให้มีขนาดเท่ากันกับส่วนหน้าของข้อความในเลเยอร์ "เงา"

ขั้นตอนที่ 11
บนเมนูลักษณะพิเศษ ในกลุ่มวัตถุ คลิกเค้าร่างวัตถุเพื่อเพิ่มเค้าร่างให้กับตัวอักษร เลือกสีเค้าร่างและขนาดเส้น คลิกตกลง






