Paint.net ไม่มีเครื่องมือที่ช่วยให้คุณสร้างแอนิเมชั่นได้ อย่างไรก็ตาม ด้วยโปรแกรมแก้ไขฟรีนี้ คุณสามารถสร้างภาพ.

คำแนะนำ
ขั้นตอนที่ 1
ในการสร้างแอนิเมชั่น คุณสามารถใช้ภาพวาดหรือภาพสำเร็จรูปของคุณเองได้ ในทั้งสองกรณี คุณจะต้องสร้างชุดรูปภาพโดยที่ตำแหน่งในช่องว่างของวัตถุเดิมจะค่อยๆ เปลี่ยนไป ยิ่งคุณสร้างรูปภาพมากเท่าใด ภาพเคลื่อนไหวก็จะยิ่งราบรื่นขึ้นเท่านั้น ตัวอย่างเช่น พิจารณาการบินของบอลลูน
ขั้นตอนที่ 2
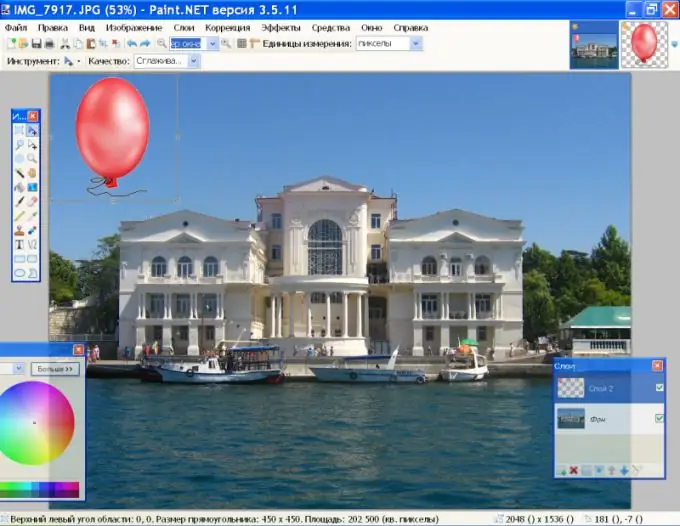
เปิดภาพพื้นหลังใน Paint.net โดยใช้คำสั่ง Open จากเมนู File เปิดภาพบอลลูนโดยใช้คำสั่งเดียวกัน เปิดใช้งาน "ไม้กายสิทธิ์" บนแถบเครื่องมือและคลิกที่พื้นหลังรอบๆ ลูกบอล จากนั้นกด Delete กด Ctrl + A เพื่อเลือกรูปภาพ จากนั้นกด Ctrl + C เพื่อเพิ่มลงในคลิปบอร์ด
ขั้นตอนที่ 3
ที่ด้านขวาของแถบเครื่องมือ ให้คลิกไอคอนเลเยอร์พื้นหลังเพื่อขยายรูปภาพ บนแผงเลเยอร์ คลิกไอคอน เพิ่มเลเยอร์ใหม่ แล้วกด Ctrl + C เพื่อวางภาพวาดบอลลูน ใช้เมาส์ค้างไว้แล้วเลื่อนไปที่ขอบด้านล่างของภาพพื้นหลัง

ขั้นตอนที่ 4
ขณะกดปุ่ม Shift ค้างไว้ ให้จับที่จับสำหรับเลือกมุมหนึ่งรอบๆ ลูกบอลด้วยเมาส์แล้วลากไปตรงกลางเพื่อลดขนาดของรูปภาพ กด Enter ดับเบิลคลิกที่ภาพขนาดย่อของเลเยอร์ที่มีลูกบอลและลดความทึบลงเหลือประมาณ 190 บันทึกภาพที่ได้ภายใต้ชื่อ 1.

ขั้นตอนที่ 5
บนแผงเลเยอร์ คลิก "เพิ่มเลเยอร์ใหม่" อีกครั้ง และใช้ปุ่ม Ctrl + V เพื่อวางรูปภาพของลูกบอลเป็นเลเยอร์บนสุด ลดขนาด ลดความทึบ และวางไว้เหนือภาพก่อนหน้า พิจารณากฎแห่งทัศนมิติ ยิ่งลูกบอลสูงขึ้น ผู้สังเกตก็จะยิ่งดูเล็กลง นอกจากนี้ เมื่อคำนึงถึงลม ลูกบอลจะไม่สามารถลอยขึ้นในแนวตั้งได้ แต่จะเลื่อนไปตามแกน X พร้อมกัน ลบการมองเห็นของเลเยอร์ก่อนหน้าโดยยกเลิกการเลือกช่องทำเครื่องหมายที่ขอบด้านขวา ควรมองเห็นเฉพาะพื้นหลังและเลเยอร์บอลลูนใหม่เท่านั้น บันทึกรูปภาพนี้เป็น 2.gif
ขั้นตอนที่ 6
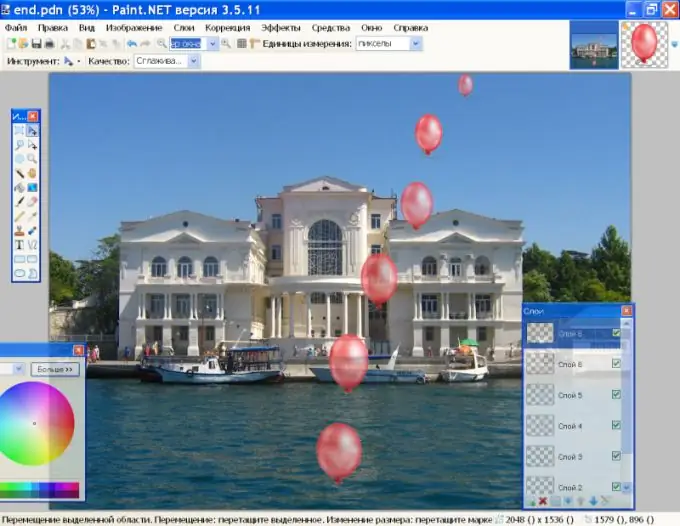
ทำซ้ำขั้นตอนเหล่านี้หลายๆ ครั้ง โดยแต่ละครั้งจะลดขนาดของลูกบอลและวางไว้เหนือตำแหน่งก่อนหน้า อย่าลืมปิดการมองเห็นของชั้นล่างเมื่อบันทึกรูปภาพ เพื่อให้ในระหว่างแอนิเมชั่นไม่มีลูกบอลสองลูกในหนึ่งเฟรมในคราวเดียว เป็นผลให้คุณควรมีลูกบอลหลายชั้นที่มีขนาดต่างกัน ในภาพหน้าจอ การมองเห็นของแต่ละเลเยอร์จะเปิดขึ้น เพื่อให้คุณสามารถจินตนาการได้ว่าตำแหน่งของลูกบอลจะเปลี่ยนไปอย่างไรในภาพพื้นหลัง

ขั้นตอนที่ 7
เปิดโปรแกรม UNFREEz ฟรีและเปิดโฟลเดอร์ที่มีไฟล์.






