แบนเนอร์เคลื่อนไหวถูกใช้อย่างแข็งขันในการออกแบบเว็บ เนื่องจากไม่เพียงแต่สามารถให้ข้อมูลเพิ่มเติมแก่ผู้ใช้เท่านั้น แต่ยังดึงดูดความสนใจอีกด้วย มีหลายวิธีในการสร้างภาพดังกล่าว

คำแนะนำ
ขั้นตอนที่ 1
ในการสร้างแบนเนอร์เคลื่อนไหว คุณต้องมีตัวแก้ไขกราฟิก มีสองวิธีในการแก้ปัญหา อย่างแรกคือการใช้โปรแกรมสร้างเฟรมแบนเนอร์แต่ละเฟรมเป็นไฟล์กราฟิกแยกจากกัน แล้วรวมเป็นไฟล์เดียว ประการที่สองทำงานในโปรแกรมแก้ไขกราฟิกที่ช่วยให้คุณสามารถสร้างภาพเคลื่อนไหวได้ทันที
ขั้นตอนที่ 2
หากคุณเลือกตัวเลือกแรก คุณต้องมีโปรแกรมแก้ไขกราฟิกอย่างง่าย เช่น Paint หรือ GIMP แต่คุณสามารถใช้ตัวเลือกอื่นที่สะดวกสำหรับคุณ
ขั้นตอนที่ 3
เรียกใช้โปรแกรมและสร้างไฟล์ใหม่ด้วยค่าความกว้างและความสูงที่ต้องการ วาด เขียนข้อความ หรือแทรกรูปภาพ นี่จะเป็นเฟรมแรกของแบนเนอร์เคลื่อนไหวในอนาคต ถัดไป บันทึกไฟล์นี้ในรูปแบบ.
ขั้นตอนที่ 4
ใช้โปรแกรมเพื่อรวมภาพหลายภาพเป็นไฟล์เดียว เช่น Namo.
ขั้นตอนที่ 5
หากคุณเลือกตัวเลือกที่สอง คุณจะต้องใช้โปรแกรมแก้ไขกราฟิกที่สามารถสร้างไฟล์ภาพเคลื่อนไหวได้ด้วยตัวเอง เช่น Adobe Photoshop, Macromedia Flash เป็นต้น
ขั้นตอนที่ 6
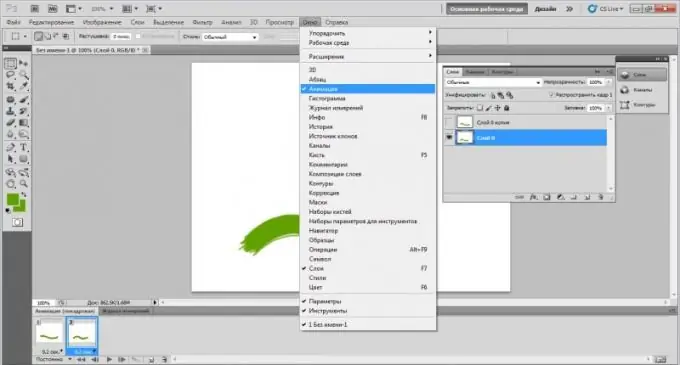
สร้างไฟล์ใหม่ใน Photoshop ระบุความกว้างและความสูงที่ต้องการ ถัดไป สร้างเลเยอร์ใหม่ โดยเลือกในเมนู "เลเยอร์" -> "ใหม่" -> "เลเยอร์" สร้างเลเยอร์ได้มากเท่าที่จำเป็นเพื่อให้ตรงกับจำนวนเฟรมแบนเนอร์ที่ต้องการ วาด (หรือวาง) ภาพที่ต้องการในแต่ละเลเยอร์
ขั้นตอนที่ 7
หลังจากนั้นเลือก "หน้าต่าง" -> "ภาพเคลื่อนไหว" จากเมนู ระบุเวลาหน่วงที่ต้องการสำหรับแต่ละเฟรม คุณยังสามารถดูว่าแบนเนอร์ในอนาคตจะเป็นอย่างไร บันทึกไฟล์ผลลัพธ์ในรูปแบบ.gif

